ဒီနေ့ သင်ခန်းစာအတွက် ပြီးခဲ့တဲ့ သင်ခန်းစာမှာ သုံးခဲ့တဲ့ Code တချို့ကို အနည်းငယ် ပြန်ပြင်လိုက်ပါတယ်။ အထူးသဖြင့် Body အပိုင်းကို ပြင်ဆင်လိုက်တာဖြစ်ပါတယ်။ ဘာလို့ ပြင်လိုက်ရသလဲဆိုတော့ … CSS Code တွေနဲ့ ထိန်းချုပ်တဲ့အခါ အလွယ်တကူထိန်းချုပ်နိုင်အောင်လို့ဖြစ်ပါတယ်။ ကျနော် ပြင်လိုက်တဲ့ Code တွေကို ပြပေးလိုက်ပါတယ်။
ဒီတော့ အရင်ကုဒ်တွေအားလုံးကို ပြန်ဖျက်လိုက်ပါ။ ပြီးရင် အောက်ကပေးထားတဲ့ Code အကုန်လုံးကို Copy ကူးပြီး ထည့်လိုက်ပါ။ ထည့်တတ်မယ်ထင်လို့ ပုံနဲ့မပြတော့ပါဘူး။ မထည့်တတ်သေးရင် အရင် သင်ခန်းစာကို ပြန်ဖတ်ပေးပါ။
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html> <html xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'> <head> <title>Thuta Sann</title> <b:skin><![CDATA[ body { background:white; color:black; } ]]></b:skin> </head> <body> <div id="blog-wrapper"> <header> <b:section class='header' id='header' maxwidgets='1' showaddelement='no'> <b:widget id='Header1' locked='true' title='' type='Header'></b:widget> </b:section> </header> <div id="content-wrapper"> <div class="content-table"> <div class="content-row"> <b:section class='main' id='main' preferred='yes' showaddelement='no'> <b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'></b:widget> </b:section> <aside> <b:section class='sidebar' id='sidebar' maxwidgets='' showaddelement='yes'> </b:section> </aside> </div> </div> </div> <footer> <div class="copyrights" style="clear: both;"> Copyrights © 2022 Thuta Sann </div> </footer> </div> </body> </html>
Code တွေထည့်၊
Template ကို Save ပြီးတာနဲ့ မိမိ blog ကို ကြည့်လိုက်ပါ။ ဒီပုံစံအတိုင်းဖြစ်နေတာကို
တွေ့ရပါလိမ့်မယ်။ ဘာမှ ထူးထူးခြားခြားပြောင်းလဲမှုမရှိပါဘူး။
အမြင်အားဖြင့် ဘာမှ ပြောင်းလဲမှုမရှိပေမယ့် Coding ပိုင်းမှာတော့ တော်တော်လေးပြောင်းလဲသွားပါ တယ်။ ဒီတော့ ပြောင်းလဲသွားတဲ့ အခြေခံသဘောတရားကို အရင်ရှင်းပြပါမယ်။
Body တစ်ခုလုံးထဲမှာ ထည့်သွင်းထားတဲ့ Code မှန်သမျှကို <div> နဲ့ </div> ကြားမှာ blog-wrapper ဆိုတဲ့ ID နဲ့ထိန်းချုပ်လိုက်ပါတယ်။ ဒီတော့ … <div id="blog-wrapper"> နဲ့ </div> အကြားက Code တိုင်းကို blog-wrapper နဲ့ ကိုင်တွယ်ထိန်းချုပ်နိုင်သွားပါပြီ။
ပြီးတော့ နောက်ထပ် <div> တစ်ခုနဲ့ content-wrapper ဆိုတဲ့ ID သတ်မှတ်ပြီး <div id="content-wrapper"> နဲ့ </div> ကြားထဲမှာ Post အတွက်နဲ့ Sidebar အတွက် Code တွေကို ထည့်ထားလိုက်ပါ တယ်။ အဲဒီနှစ်ခုကို content-wrapper ဆိုတာနဲ့ ကိုင်တွယ်ထိန်းချုပ်နိုင်သွားပါပြီ။
ဒီနေရာမှာ Post နဲ့ Sidebar ဟာ နှစ်ခုဖြစ်နေတဲ့အတွက် တစ်ခုခြင်းဆီကို စနစ်တကျထိန်းချုပ်နိုင်ဖို့ content-wapper ထဲမှာပဲ <div class="content-table"> နဲ့ <div class="content-row"> ဆိုတဲ့ class နှစ်ခုကိုပါ ထည့်သွင်းခဲ့ပါတယ်။ ဒီအတိုင်းရှင်းပြတာထက် နမူနာနဲ့ရှင်းပြလိုက်ရင် ပိုကောင်းမယ်လို့ မြင်ပါတယ်။ ဒါကြောင့် လက်တွေ့ CSS Code တချို့နဲ့ ရှင်းပြပေးပါမယ်။
]]></b:skin> အထက်က CSS Code ထည့်ရမယ့်နေရာထဲမှာ blog-wrapper ဆိုတာကို ခုလို ထိန်းချုပ်ကြည့်ပါ။
#blog-wrapper
{
background: #DFC9DE;
}
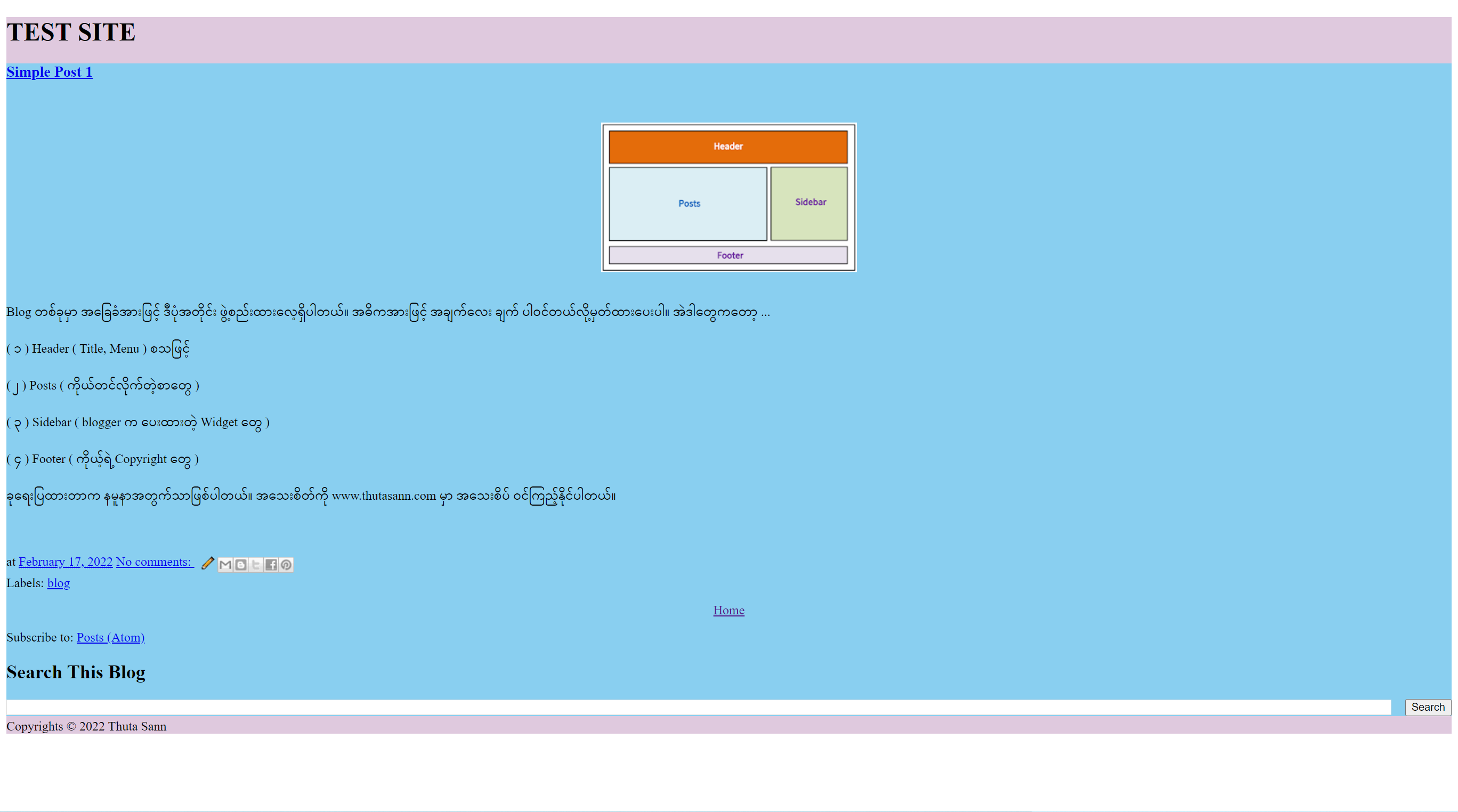
ဒီ Code က blog-wrapper ဆိုတာ ဘယ်ဟာလဲသိရအောင် background ကို ပန်းရောင်ခပ်ဖျော့ဖျော့လေးပြပေးဖို့ ထိန်းချုပ်လိုက်တာပါ။ ဒါဆို ဒီလို မြင်ရပါလိမ့်မယ်။ ခုမြင်နေရတဲ့ ပန်းရောင်ဧရိယာကြီးတစ်ခုလုံးဟာ blog-wrapper ရဲ့နယ်မြေ ဖြစ်ပါတယ်။
ပြီးတော့ content-wrapper ကို အောက်ပါအတိုင်း CSS Code နဲ့ ထိန်းချုပ်ကြည့်ပါ။ content-wrapper ဆိုတာဘာလဲသိရအောင် အပြာနုရောင်နောက်ခံလေးနဲ့ ပြအောင် ဖန်တီးထားပါတယ်။
#content-wrapper
{
background: #89CFF0;
}
ခု ပုံအရ အပြာရောင်နောက်ခံလေးနဲ့ ပြနေတာဟာ content-wrapper ဖြစ်ပါတယ်။
ဆက်ပြီး content-table
ဆိုတဲ့ class ကို ထိန်းချုပ်ကြည့်ပါတယ်။ အောက်ကပေးထားတဲ့ Code ဟာ နောက်ခံလိမ္မော်ရောင်လေးနဲ့ပြပေးအောင်
လုပ်ထားတဲ့ Code ပါ။
.content-table
{
background: #EAA800;
}
ဒါဆို ပုံက ဒီပုံအတိုင်းဖြစ်လာပါတယ်။
ရုတ်တရက်အမြင်အရတော့ content-wrapper ထိန်းချုပ်တုန်းကနဲ့ သိပ်မကွာဘူးလို့ မြင်နိုင်ပါတယ်။
ဆက်ပြီး content-row ကိုလည်း ထိန်းချုပ်ကြည့်ပါ။ အောက်က Code က အစိမ်းရောင်လေးနဲ့ ပြပေးအောင်လုပ်ထားပါတယ်။
.content-row
{
background: #61C87C;
}
ပုံအရ ပထမပုံတွေနဲ့ သိပ်မကွာဘူးလို့ ခံစားရနိုင်ပါတယ်။ ဒီတော့ … content-table နဲ့ content-row နှစ်ခုကို ခုလိုထပ်မံ ပြင်ဆင်ကြည့်ရအောင် …
.content-table
{
display: table;
border-collapse: separate;
background: #EAA800;
}
.content-row {
display:
table-row;
background: #61C87C;
}
ဒါဆို ပုံက ဒီလိုဖြစ်သွားပါလိမ့်မယ်။
သိပ်အဆင်မပြေသေးပါဘူး။ ဒီတော့ Sidebar လေးကို ညာဘက်လှမ်းပို့ကြည့်မယ်ဗျာ … ဒီလို ပို့ဖို့ အတွက် Sidebar ကို <aside></aside> ထဲမှာ ရေးခဲ့တာဆိုတော့ … aside ဆိုတာကို CSS Code နဲ့ ထိန်းချုပ်နိုင်ရင် အဆင်ပြေပါပြီ။ ဒီတော့ ဒီလိုရေးကြည့်ပါမယ်။aside {
width: 35%;
height: 100%;
border-left: 1px solid #ddd;
padding: 25px;
display: table-cell;
}
ဒီ Code တွေက
CSS Code တွေဖြစ်နေတဲ့အတွက် CSS အခြေခံမရှိထားရင် နားမလည်နိုင်ပါဘူး။ နားမလည်သေးဘူးဆိုရင်တော့
အရင်ဆုံး CSS သင်ခန်းစာတွေကို လေ့လာထားပါ။
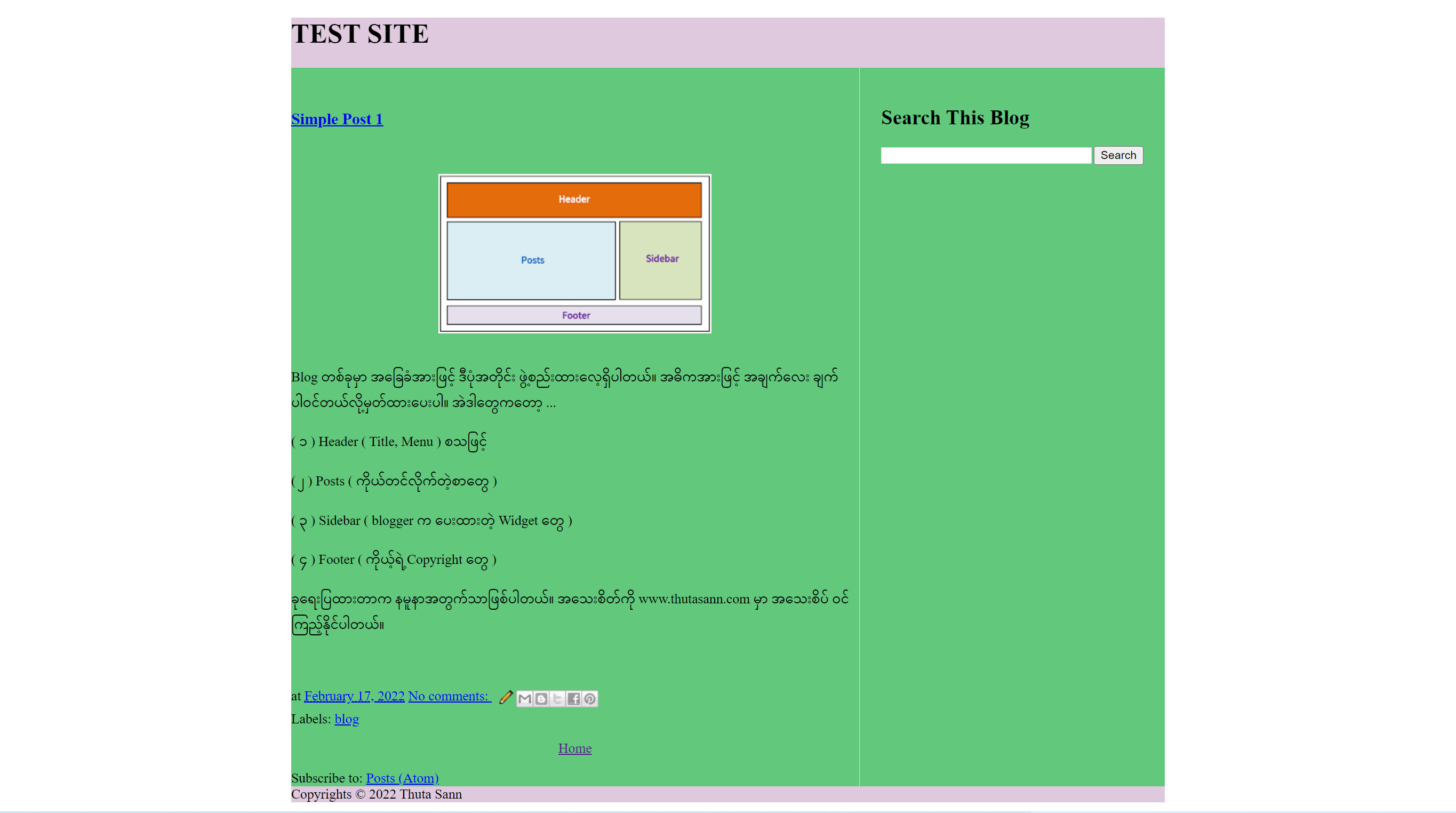
ခုလိုပြင်လိုက်တော့
ပုံက ဒီလိုဖြစ်လာပါတယ်။
အမြင်က မလှသေးပါဘူး။ ဒါကြောင့် blog-wrapper ကို ခုလို ထိန်းချုပ်ကြည့်ပါမယ်။
#blog-wrapper
{
background: #DFC9DE;
width: 1024px;
margin: 0 auto;
}
ဒါဆိုရင်တော့ ပုံဟာ ခုလိုဖြစ်သွားပါပြီ။
တော်တော်လေးတော့ ရုပ်လုံးပေါ်လာပြီလို့ ဆိုနိုင်ပါတယ်။ ဒါတွေဟာ
CSS နဲ့ ထိန်းချုပ်ပြီး ကစားသွားတဲ့ နမူနာပုံစံဖြစ်ပါတယ်။ နောက်သင်ခန်းစာမှာ ဆက်ပြီး
ကစားကြည့်ကြတာပေါ့ … ဒီအဆင့်အထိ Code တွေကို ထည့်ရမှာ နားမလည်ခဲ့ဘူးဆိုရင် အောက်က Code အကုန်လုံးကို Copy ကူးပြီး မိမိရဲ့ Code Editor မှာရှိသမျှ Code တွေအကုန်ဖျက်ပြီးထည့်လိုက်ပါ။ ဒါဆို ခုအဆင့်ထိ အဆင်ပြေသွားပါလိမ့်မယ်။
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html> <html xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'> <head> <title>Thuta Sann</title> <b:skin><![CDATA[ body { background:white; color:black; } #blog-wrapper { background: #DFC9DE; width: 1024px; margin: 0 auto; } #content-wrapper { background: #89CFF0; } .content-table { display: table; border-collapse: separate; background: #EAA800; } .content-row { display: table-row; background: #61C87C; } aside { width: 35%; height: 100%; border-left: 1px solid #ddd; padding: 25px; display: table-cell; } ]]></b:skin> </head> <body> <div id="blog-wrapper"> <header> <b:section class='header' id='header' maxwidgets='1' showaddelement='no'> <b:widget id='Header1' locked='true' title='' type='Header'></b:widget> </b:section> </header> <div id="content-wrapper"> <div class="content-table"> <div class="content-row"> <b:section class='main' id='main' preferred='yes' showaddelement='no'> <b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'></b:widget> </b:section> <aside> <b:section class='sidebar' id='sidebar' maxwidgets='' showaddelement='yes'> </b:section> </aside> </div> </div> </div> <footer> <div class="copyrights" style="clear: both;"> Copyrights © 2022 Thuta Sann </div> </footer> </div> </body> </html>










0 Comments
Post a Comment