ဒီနေ့ Blogger မိတ်ဆွေတွေအတွက် ကိုယ်ပိုင် Theme တွေကို ကိုယ်တိုင် ဘယ်လိုရေးဆွဲနိုင်မလဲဆိုတဲ့ သင်ခန်းစာကို ပြောပြပေးပါမယ်။ တကယ်တော့ Blogger အတွက် Theme ( သို့ ) Template တွေက အင်တာနက်ပေါ်မှာ အခမဲ့ဒေါင်းပြီး အသုံးပြုနိုင်ပါတယ်။ တကူးတက စိတ်ရှုပ်ခံပြီးရေးဆွဲနေစရာတော့ မလိုအပ်ပါဘူး။ အခမဲ့ပေးထားတဲ့ Template လေးတစ်ခုဒေါင်းယူပြီး မိမိလိုအပ်သလို အနည်းငယ်ပြင် သုံးလိုက်တာနဲ့ အဆင့်အတန်းမြင့်တဲ့ Blog တစ်ခုကို ပိုင်ဆိုင်ခွင့်ရမှာပါ။ ဒီလို အခမဲ့ရနေပါလျှက် ဘာလို့ ဒီသင်ခန်းစာကို စိတ်ရှုပ်ခံပြီး သင်နေရဦးမလဲဆိုပြီး မိတ်ဆွေတို့ မေးချင် မေးလာနိုင်ပါတယ်။ အဖြေက ရှင်းပါတယ်။ သူများ Theme တွေကို ယူသုံးတဲ့နေရာမှာ သူရေးထားတဲ့ ကုဒ်တွေကို ကိုယ်က နားမလည် ရင် ကိုယ့် Blog ကို ပြန်ပြီး စိတ်ကြိုက်အလှဆင်ဖို့ဟာ အခက်အခဲရှိနိုင်ပါတယ်။ ဒါ့အပြင် သူတပါးရဲ့ ကုဒ်တွေဖြစ်တဲ့အတွက် အရမ်းကာရော ပြင်ဆင်နေဖို့ကလည်း Copyright ပြဿနာတွေဘာတွေရှိချင် လည်းရှိလာနိုင်ပါတယ်။ ဒါ့အပြင် သူများကုဒ်တွေဖြစ်တဲ့အတွက် တခုခု ပြင်ဆင်မှုမှားသွားတဲ့အခါ ဘယ်ကစပြီး ဘာလုပ်ရမှန်းမသိလောက်အောင် စိတ်တွေရှုပ်ထွေးပြီး ကံမကောင်းရင် Blog တစ်ခုလုံး ဆုံးရှုံးသွားနိုင်ပါတယ်။ ဒီတော့ Blog Theme တစ်ခုကို ကိုယ်တိုင်ရေးတော့ ဘာတွေအကျိုးရှိမလဲဆိုရင် …
- ကိုယ့်စိတ်ကြိုက် ဖန်တီးခွင့်ရပါမယ်။
- ကုဒ်တိုင်းကို ကိုယ်တိုင်နားလည်လာတဲ့အတွက် တစ်ခုခု အမှားအယွင်းရှိရင် ကိုယ်တိုင်ဖြေရှင်း နိုင်ပါတယ်။
- သူများကုဒ်တွေမဟုတ်ပဲ ကိုယ်ပိုင်ကုဒ်တွေဖြစ်နေတဲ့အတွက် Copyright ပြဿနာမကြောက်ရပါဘူး။
- ကိုယ်ပိုင် Template တွေပြုလုပ်ပြီး တခြား Blogger သမားတွေကို ရောင်းစားချင်လည်း ရောင်းစားနိုင်ပါတယ်။
ဒီ လေးချက်ဟာ
အခြေခံအားဖြင့် ရရှိနိုင်မယ့် အကျိုးကျေးဇူးတွေကိုပြောပြတာပါ။ လက်တွေ့ပိုင်းမှာ ဒီထက်
မက အကျိုးရှိလာနိုင်တာတွေလည်း ရှိပါသေးတယ်။ ထားပါတော့ ဆက်ရှင်းနေရရင် ဒီနေ့ ဒီအကြောင်းနဲ့တင်
အချိန်ကုန်သွားနိုင်ပါတယ်။ သင်ခန်းစာလေး နည်းနည်းနိဒါန်းပျိုးလိုက်ရအောင် …
Blog တစ်ခုမှာ
အခြေခံအားဖြင့် အောက်ပါပုံအတိုင်း ဖွဲ့စည်းထားပါတယ်။
- Header ( Header အပိုင်းထဲမှာ မိမိ Blog ရဲ့ Title တွေ၊ Menu တွေ ပါဝင်တတ်ပါတယ်။ )
- Posts ( Post အပိုင်းထဲမှာ မိမိရေးတင်သမျှ Post တွေ ပါဝင်တတ်ပါတယ်။ )
- Sidebar ( Sidebar ထဲမှာတော့ Blog က ပေးသမျှ Widget တွေထည့်သွင်းနိုင်ပါတယ်။ )
- Footer ( Footer ထဲမှာတော့ အများအားဖြင့် Blog ပိုင်ရှင်ရဲ့ နာမည်၊ Copyright ဆိုတာမျိုးတွေ ပါဝင်တတ်ပါတယ်။ )
ပိုပြီးရှင်းသွားအောင်
ကျနော့်ရဲ့ Blog နဲ့ပါ ပြပေးလိုက်ပါတယ်။ သဘောပေါက်မယ်ထင်ပါတယ်။
ဒီတော့ ကိုယ်ပိုင်
Blog ရေးဆွဲဖို့ ဘာတွေအရင်တတ်ကျွမ်းထားရမလဲဆိုရင် …
အနည်းဆုံးမိတ်ဆွေဟာ HTML နဲ့ CSS ကိုတော့ အခြေခံလောက် တတ်ကျွမ်းနားလည်ထားရင် ပိုကောင်းပါတယ်။ တကယ်လို့ နားမလည်သေးဘူးဆိုရင် Internet ပေါ်မှာသင်ခန်းစာတွေလေ့လာနိုင်သလို ကျနော်လည်း နောက်ပိုင်းအချိန်ရတဲ့အခါ တင်ပေးပါဦးမယ်။
ခုတော့ လက်တွေ့ပိုင်းအနေနဲ့ပဲ သွားလိုက်ရအောင် ….
( ၁ ) ပထမဆုံး လက်တွေ့လေ့ကျင့်ဖို့ Blog အသစ်တစ်ခုဖွင့်ထားပါ။ လက်ရှိသုံးနေဆဲ Blog ကို မသုံးပါနဲ့။ ပြီးရင် အနည်းဆုံး နမူနာ Post တစ်ခု တင်ထားပါ။
( ၂ ) Blog အသစ်ဖွင့်ပြီးပြီဆိုရင်
Theme ကနေတဆင့် … Edit HTML ကို နှိပ်ဝင်လိုက်ပါ။
( ၃ ) Code Editor ထဲ ရောက်လာပါလိမ့်မယ်။ အဲဒီထဲမှာ မူလကတည်းက ပါလာတဲ့ Code တွေ အကုန် ဖျက်လိုက်ပါ။ ပြီးရင် ကျနော်ခုပေးထားတဲ့ Theme Basic Code တွေကို Copy ကူးထည့်လိုက်ပါ။ ပြီးရင် Save လိုက်ပါ။ Theme အောင်မြင်ကြောင်းပြရင် မိမိ Blog ကို သွားကြည့်ပါ။
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html> <html xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'> <head> <title>Thuta Sann</title> <b:skin><![CDATA[ body { background:white; color:black; } ]]></b:skin> </head> <body> <header> <b:section class='header' id='header' maxwidgets='1' showaddelement='no'> <b:widget id='Header1' locked='true' title='Blog Header' type='Header'></b:widget> </b:section> </header> <div> <b:section class='main' id='main' preferred='yes' showaddelement='no'> <b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'> </b:widget> </b:section> </div> <aside> <b:section class='sidebar' id='sidebar' maxwidgets='' showaddelement='yes'> </b:section> </aside> <footer> <div class="copyrights" style="clear: both;"> Copyrights © 2022 Thuta Sann </div> </footer> </body> </html>
သတိပြုရန်။ ။ ကျနော်တို့ထည့်လိုက်တဲ့ Code တွေက အခြေခံကျပြီး
အင်မတန်ရိုးရှင်းတဲ့ ကုဒ်တွေဖြစ်ပါတယ်။ ဒါပေမယ့် Save ပြီးတဲ့အခါ မိမိရဲ့ Code
Editor ထဲမှာ Blogger ကနေ Code တွေကို Auto Generate လုပ်လိုက်တဲ့အတွက် Code တွေဟာ
များပြားပြီး ရှုပ်ထွေးသွားပါလိမ့်မယ်။ Code တွေများသွားပြီဆိုပြီး လန့်မသွားပါနဲ့။
အခြေခံကုဒ်တွေကို ကောင်းကောင်းနားလည်ထားရင် ကြည့်ရမခက်ပါဘူး။ ဒါကြောင့် အခြေခံ Code
တွေရဲ့အကြောင်းကိုလည်း ရှင်းပြပေးပါဦးမယ်။
( ၄ ) ဒီတော့ မိတ်ဆွေရဲ့ Blog ဟာ အောက်ပါပုံအတိုင်း ပေါ်လာပါလိမ့်မယ်။
အခြေခံ Code တွေကိုပဲ အသုံးပြုထားတဲ့အတွက် ဘာမှ မလှပသေးပါဘူး။ ပြီးတော့ Code ထဲမှာ Sidebar ထည့်ထားပေမယ့် လက်တွေ့မှာ Sidebar Widget ပါလာခြင်းမရှိသေးပါဘူး။ ဒါက ကျနော်တို့ မထည့်ရသေး လို့ပါ။ ဒီတော့ သွားထည့်ကြည့်ပါမယ်။
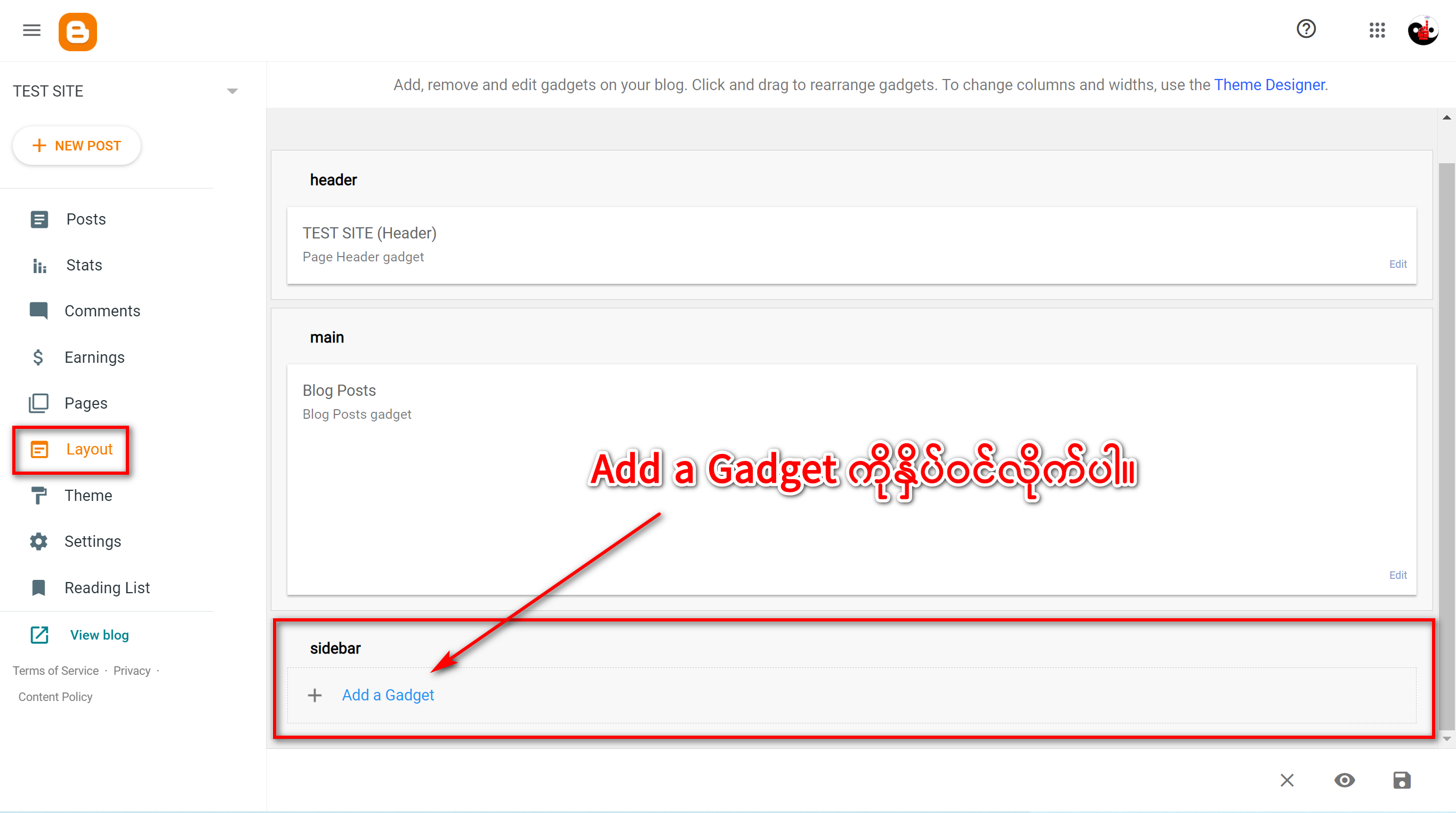
( ၅ ) Layout မှတဆင့် Sidebar ဆိုတဲ့ထဲမှာ Add a Gadget ဆိုတာကို နှိပ်လိုက်ပါ။
( ၆ ) ဒါဆိုရင် ဒီပုံမျိုးပေါ်လာပါမယ်။ Gadget ( Widget ) မျိုးစုံပေါ်လာပါလိမ့်မယ်။ မိမိကြိုက်တာရွေးထည့် ပါ။ နောက်ပိုင်း အသေးစိပ်ပြောပြပေးပါဦးမယ်။ ခုတော့ လောလောဆယ်အဖြစ် ကျနော် Blog Search ကို ရွေးလိုက်ပါတယ်။
( ၇ ) ဒါဆိုရင် ထည့်ပြီးသားဖြစ်သွားပါပြီ။ မလိုချင်ရင် ပြန်ဖျက်လို့ရပါတယ်။
( ၈ ) ဘယ်လိုပြောင်းလဲသွားသလဲဆိုတာ ကျနော်တို့ Blog မှာ သွားကြည့်ရအောင် ...
အောင်မြင်ပါတယ်။ ဒါပေမယ့် အခြေခံ Code ဖြစ်နေတဲ့အတွက် လှပခြင်းမရှိသလို၊ နေရာတကျလည်း မရှိ သေးပါဘူး။ ဒါကို ကျနော်တို့ နောက်သင်ခန်းစာတွေမှာ ဆက်လက် မွမ်းမံကြပါစို့ ...










0 Comments
Post a Comment